
과제 개요
- 개인과제에서 작성한 [내배캠 인기영화 콜렉션]을 발전시키는 팀 프로젝트
- 팀원들의 프로젝트 N개 중 1개를 대표로 선택, 팀 프로젝트로 발전
팀플 전에 [내배캠 인기영화 콜렉션]이라는 개인프로젝트를 진행했다.
TMDB api를 이용해 영화사이트를 만드는 것으로 영화 검색기능, 간단한 css, api를 불러와 fetch로 html에 정렬시키는 기능을 만들어보았다. 이렇게 진행한 개인프로젝트 중에 1개를 대표로 골라 팀 프로젝트로 발전시키는게 이번 팀 과제이다.
필수요구사항
- 영화정보 상세페이지 구현
- 상세페이지 영화리뷰작성 기능 구현
- github PR 사용한 협업
- UX를 고려한 validation check
- 제시된 javascript 문법 요소를 이용해 구현
선택요구사항
- CSS - flex, grid, 반응형 UI 구성
- 상세페이지 리뷰 수정 및 삭제 기능 구현
- 메인페이지에서 조건에 맞는 카드 리스트 정렬 기능 구현
역할분담

역할분담은 다음과 같이 했다.
어떤 기능을 구현할지 먼저 작성해보고 랜덤으로 누가 어떤 기능을 맡을지 정했다.
우리가 조금 숙련된 개발자였다면 자기가 자신있는 부분을 맡아볼수도 있었을텐데 아직 그러지는 못했다.
프로젝트를 진행하면서 자잘한 문제들도 있었기에 작성된 목록보다 더 많은 일을 하게 되는 조원들도 있었다. 그렇지만 다들 싫은소리 하지않고 열심히 참여했다는것은 분명했던것 같다.(10조 사랑...👍)
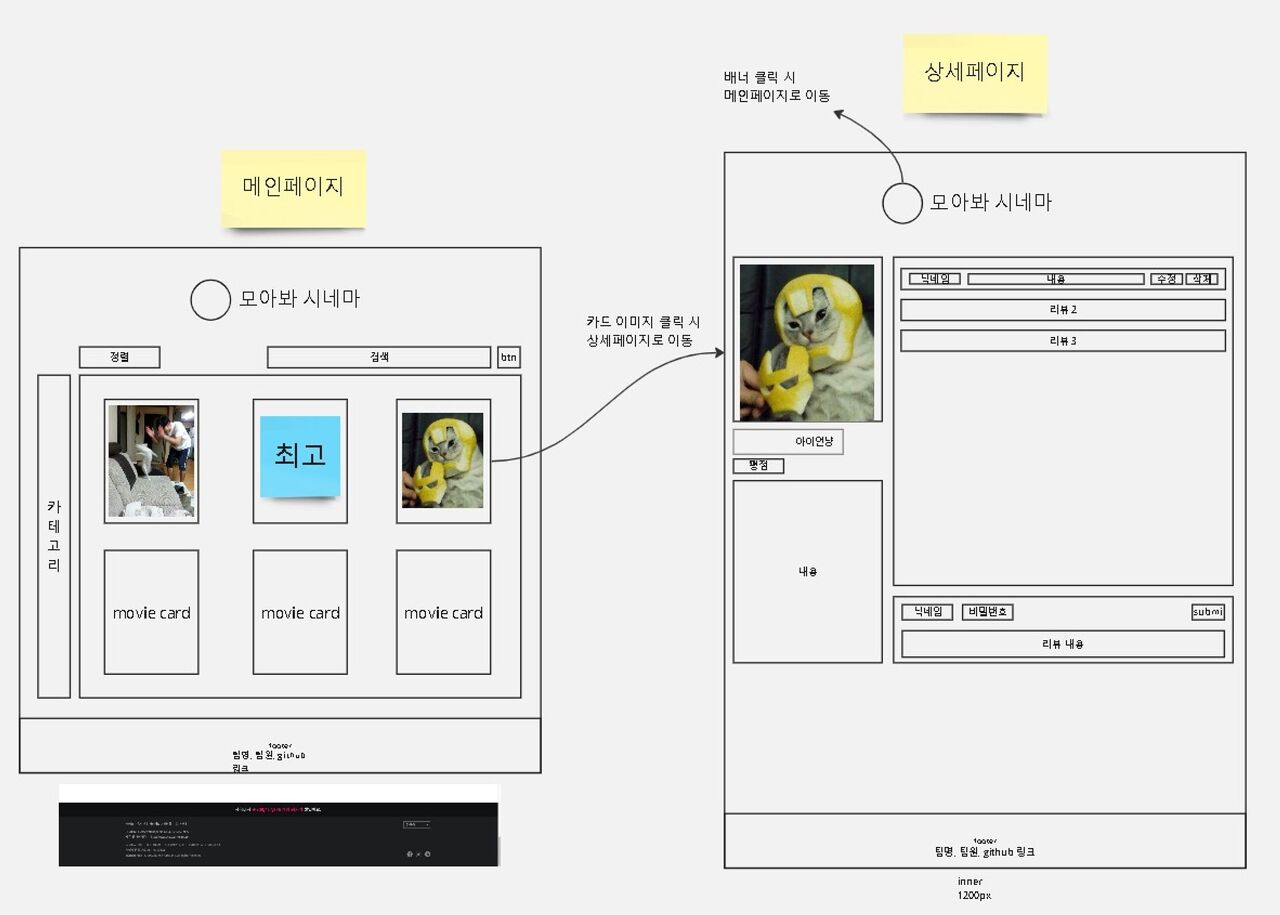
와이어프레임

Miro를 이용해 와이어프레임을 짰다.(https://miro.com/ko/)
카드 이미지를 클릭하면 상세페이지(리뷰작성하는곳)으로 넘어가도록 구현했고 정렬탭과 카테고리가 메인화면에서 한눈에 잘 들어오도록 배치했다. 팀원들과 다같이 작성할 수 있는 사이트여서 반응도 열심히 하면서 재밌게 만들어보았다.
'프로젝트' 카테고리의 다른 글
| API 명세서, ERD 작성하기 (0) | 2024.02.02 |
|---|---|
| Err#1 - PrismaClientValidationError (0) | 2024.02.01 |
| 팀 프로젝트 발표 & 피드백 (1) | 2024.01.16 |
| CSS 만들기 (0) | 2024.01.15 |
| 상세페이지 구현 (0) | 2024.01.15 |



